2주 차에는 주로 레이아웃을 활용하는 방법을 배웠습니다.
행과 열을 적절하게 사용하고 이미지와 텍스트를 적절하게 배열합니다.
가시성과 가독성이 좋은 UI를 만드는 것이 핵심이었습니다.


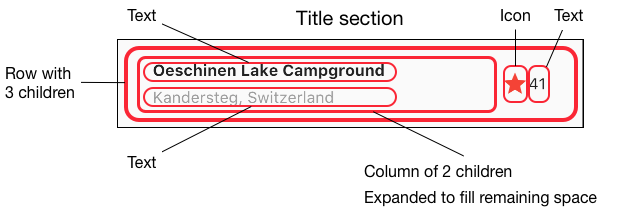
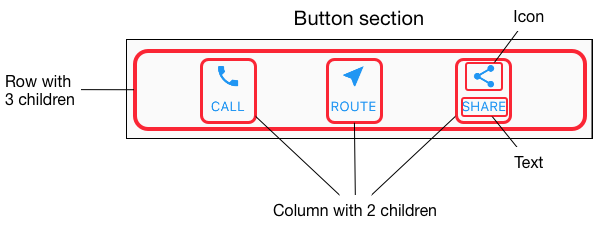
위 그림과 같이 Row and Column 안에 또 다른 Row and Column을 삽입하고 거기에 아이콘과 텍스트를 적절하게 배치합니다.
Padding과 Margin을 적용하고 ListView, GridView 등을 사용하여 보다 편리한 UI를 만들 수 있습니다.
나의 2주차 챌린지 Shazam 클론 코딩
https://dartpad.dev/?id=23221bab123f4bc761c0f46270c18f3d
다트패드
dartpad.dev
가장 어려웠던 점은 차트의 버튼을 누르게 하고, 하나를 누르면 다른 하나가 해제되는 것이었습니다.
그에 따라 차트를 변경하는 것이 가장 어려웠습니다.
지금은 옵션이 2개라서 if 문으로 해결했는데 옵션이 3개 이상일 경우 어떻게 해결해야 할지 모르겠습니다.